1.企业微信教学直播简介
企业微信直播功能拥有“演示PPT”、“演示屏幕”、“互动评论”、“在线发言”、“显示观看人数”、“直播回放”等功能,操作简单,能满足线上教学的需求。
通过企业微信老师们可方便快捷的在授课班级群发起直播进行教学,学生可通过企业微信直接在线观看,进行在线学习。
2.老师如何用企业微信直播授课
(1)使用企业微信发起群直播
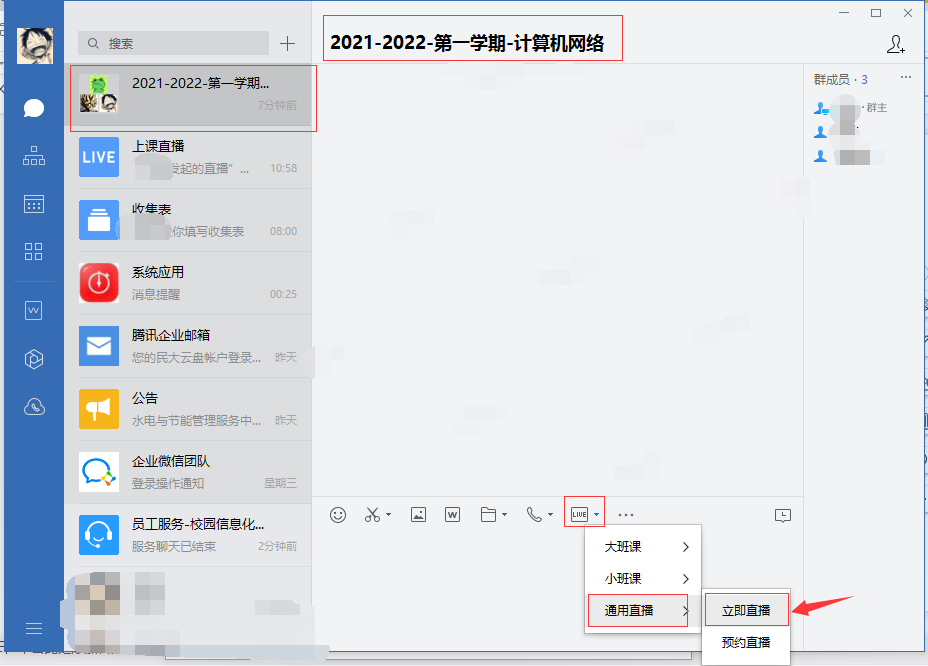
【老师】:班级群菜单->选择“LIVE”->选择“通用直播”->点击“立即直播”

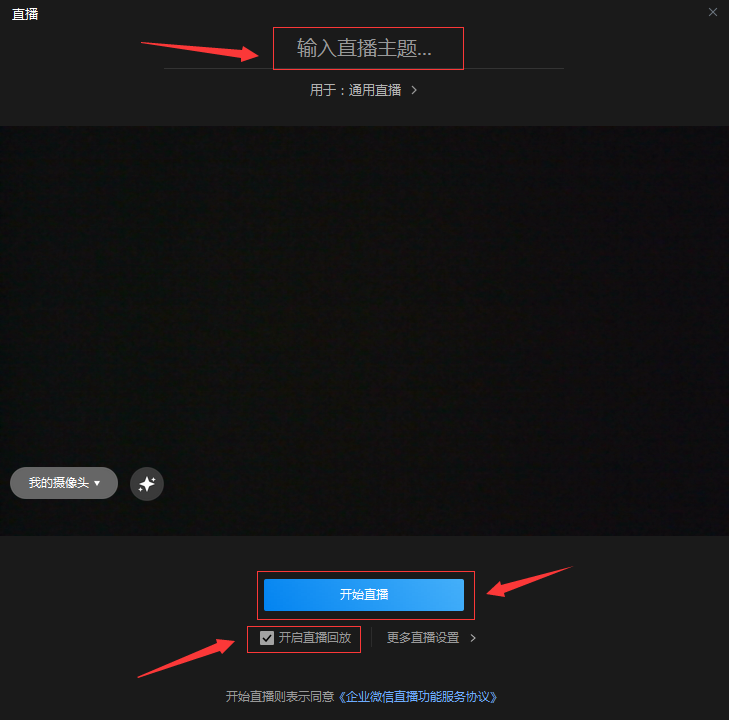
【老师】:输入直播主题->勾选“开启直播回放”->点击“开始直播”

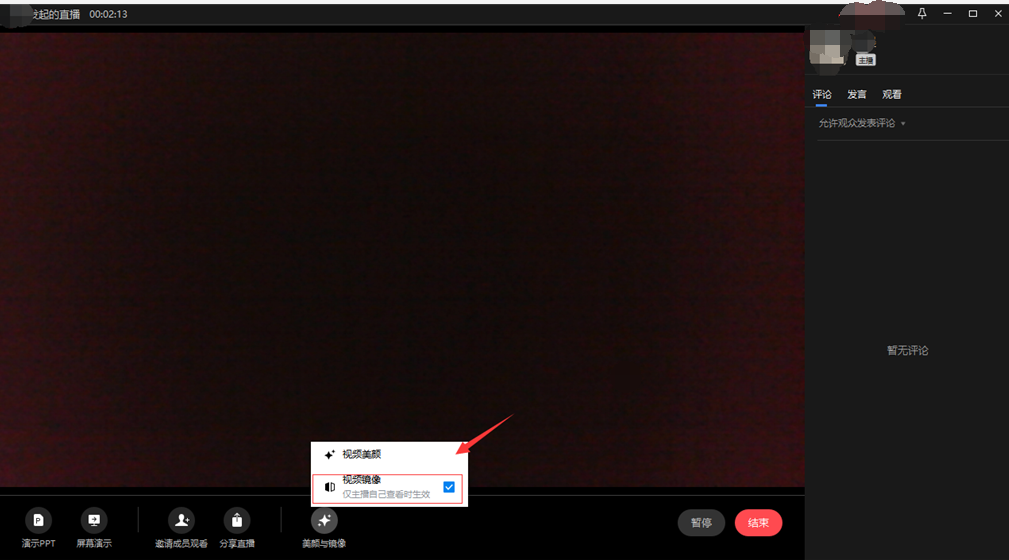
【老师】:进入直播->取消勾选“视频镜像”

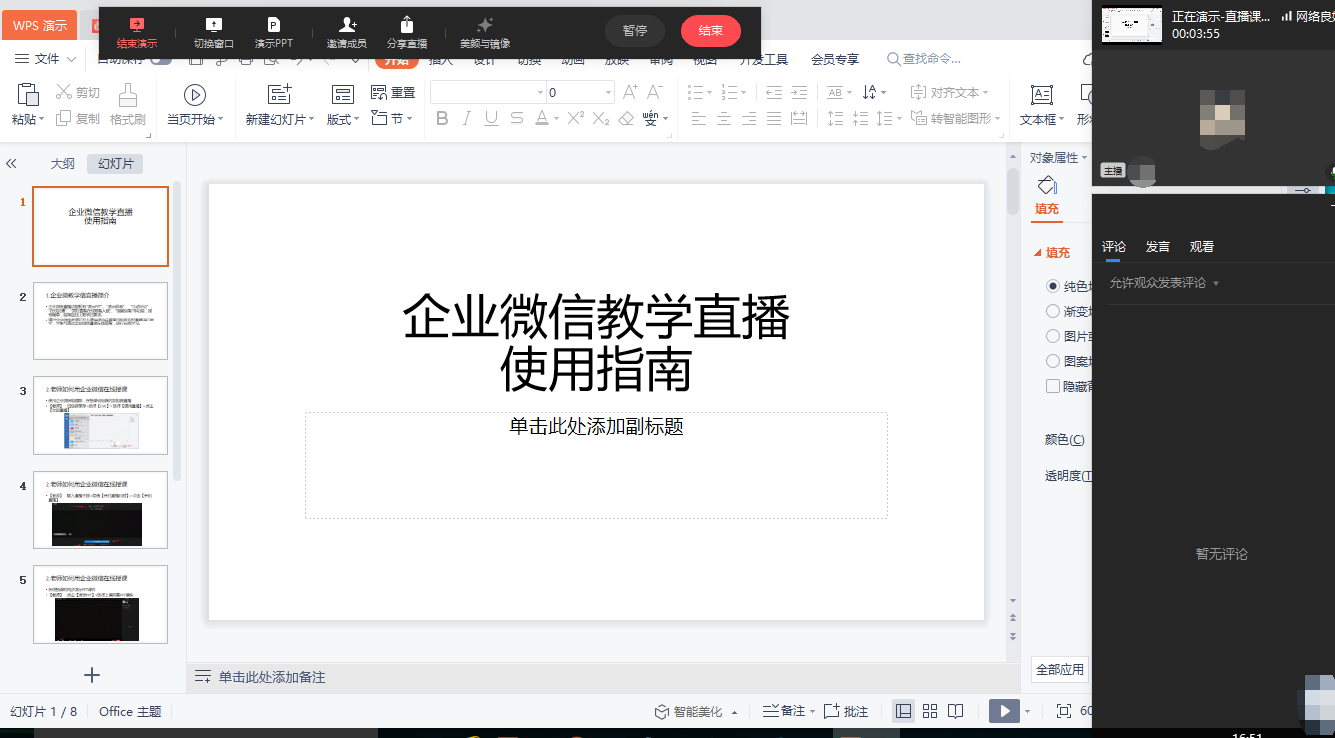
(2)直播授课时同步演示PPT课件
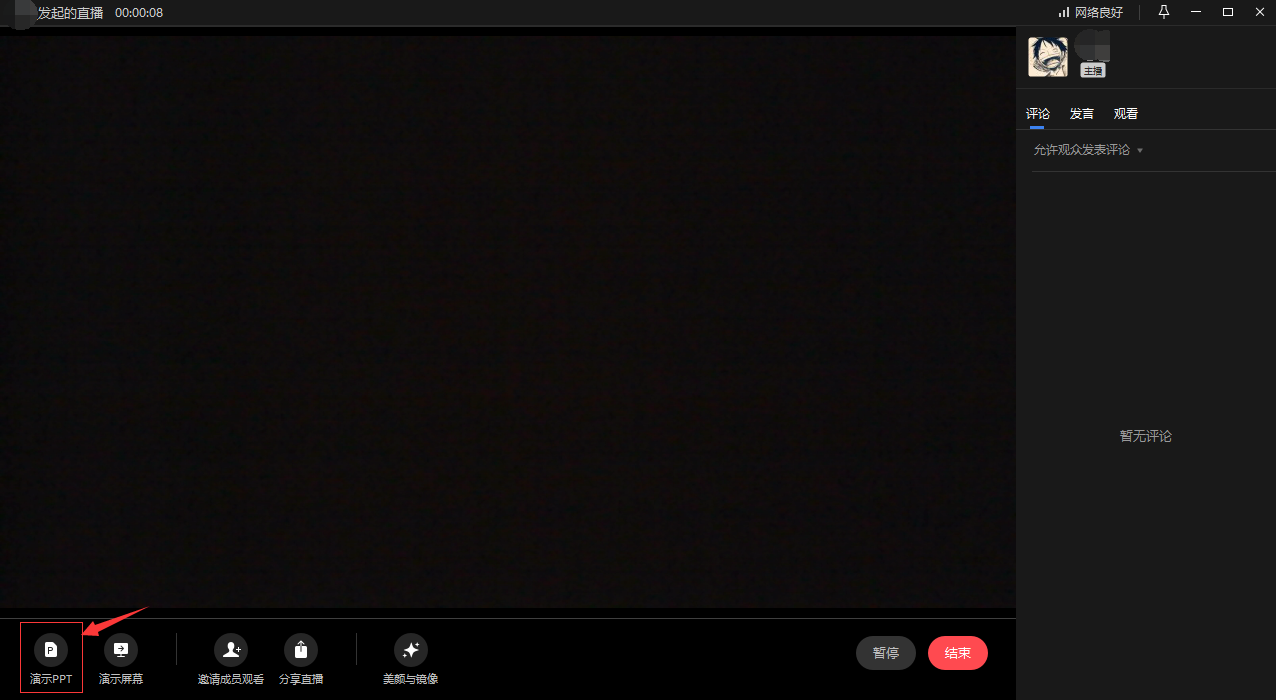
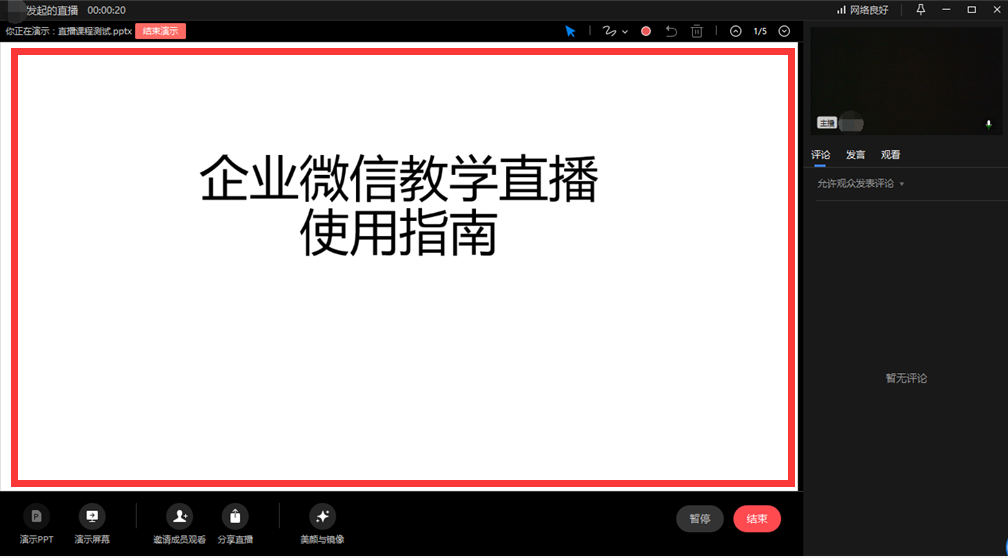
【老师】:点击“演示PPT”->选择上课所需PPT课件


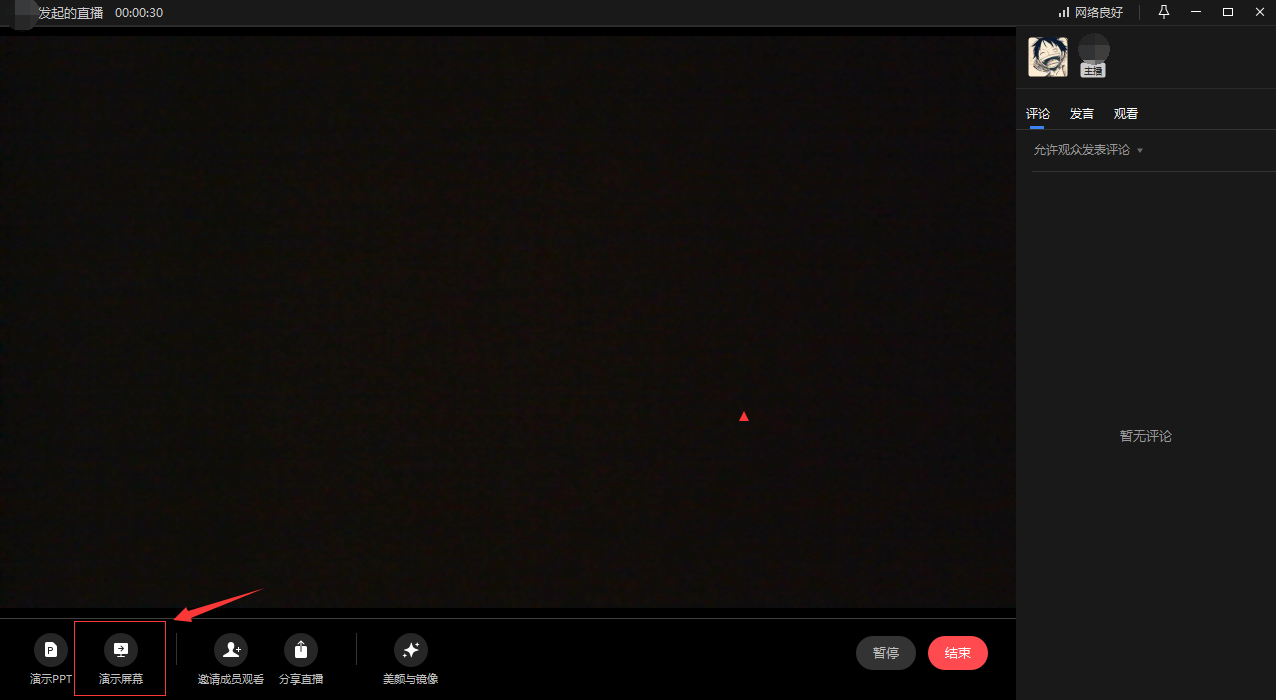
(3)直播授课时同步演示屏幕
【老师】:点击“演示屏幕”->选择所需演示的屏幕


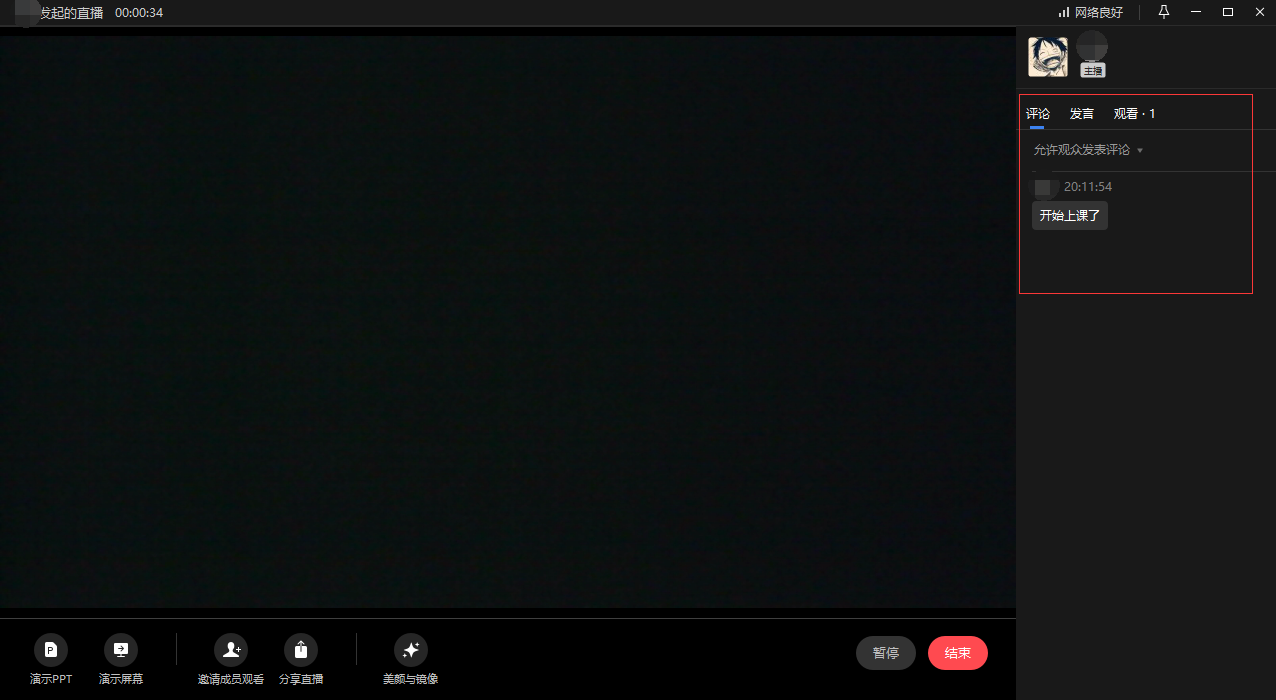
(4)直播授课时查看评论、发言及实时观看人数

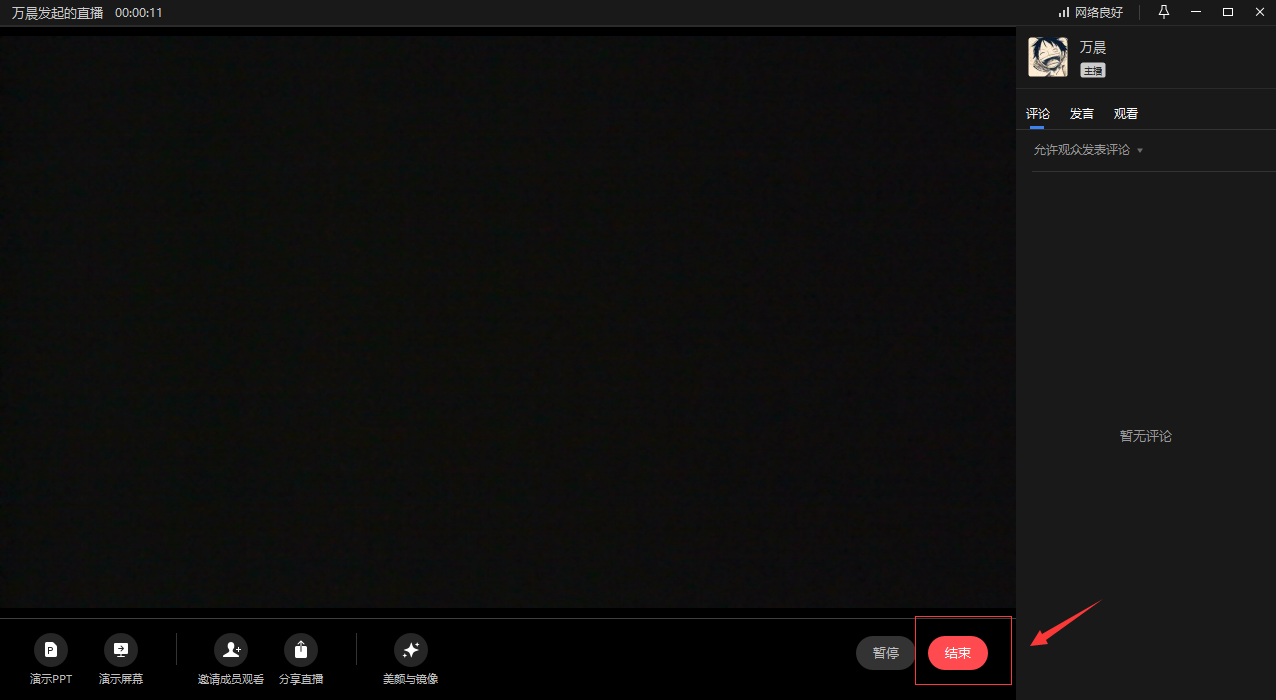
(5)直播授课结束
【老师】:点击“结束”

3.学生如何用企业微信在线听课
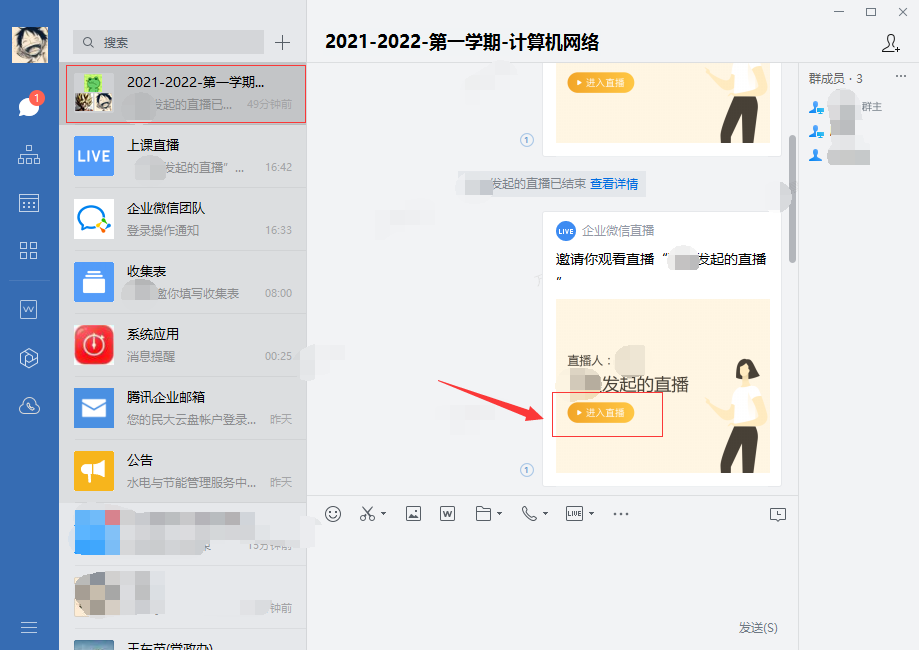
(1)使用企业微信在线听课
【学生】:班级群菜单->点击“老师在群中分享的课程直播链接”

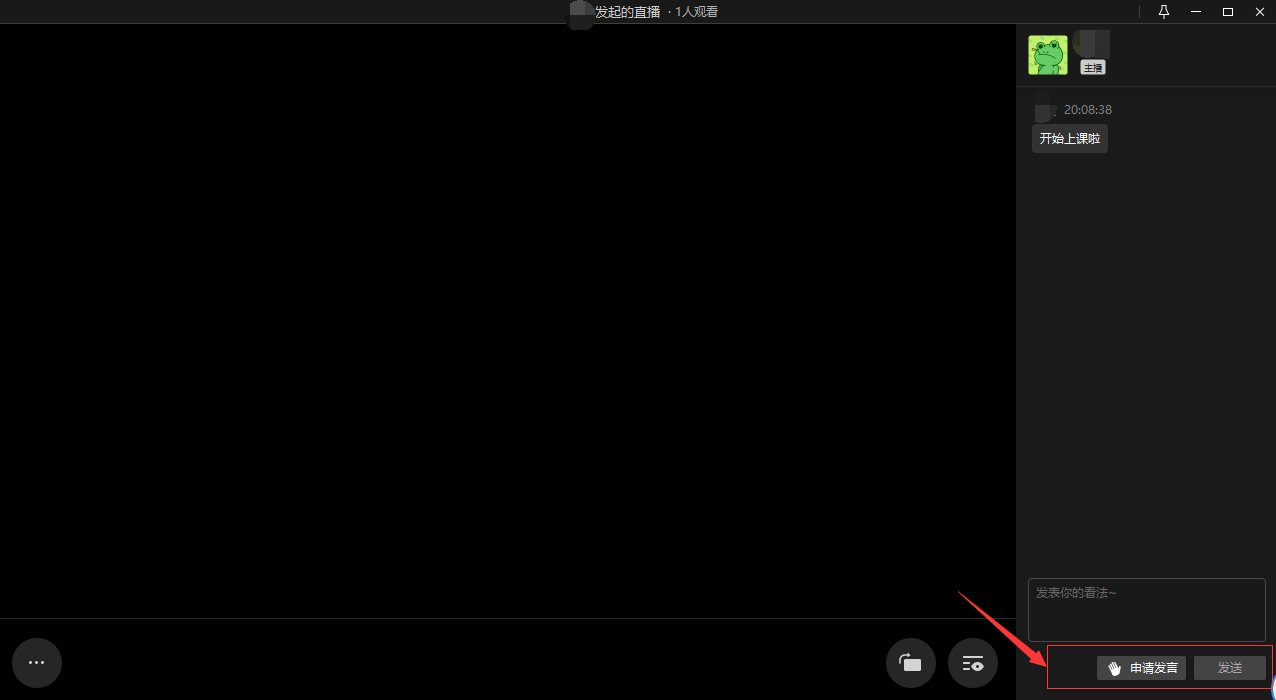
(2)在线听课的同时通过发言和提问反馈

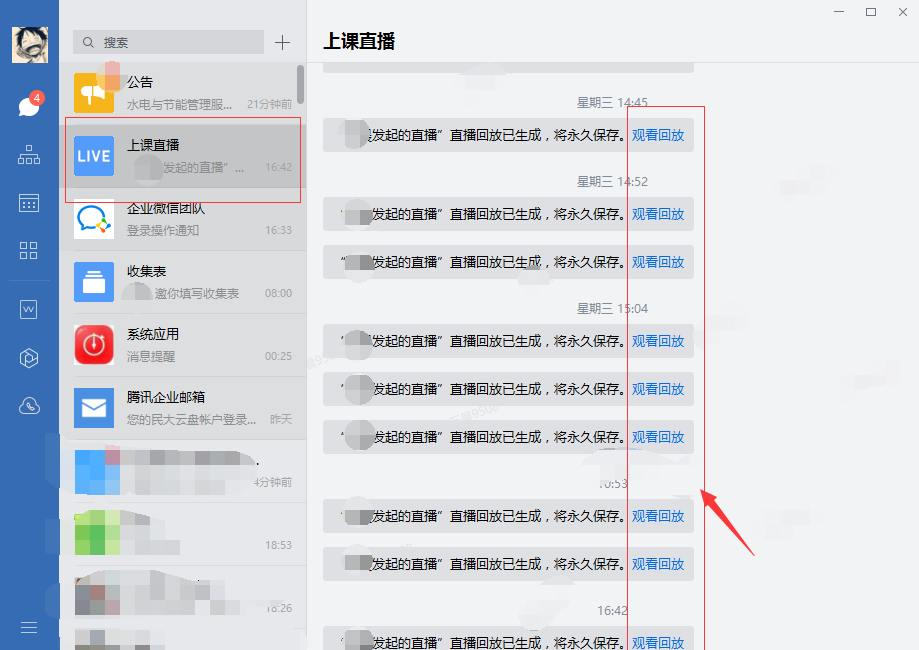
(3)查看上课直播回放
【学生】:上课直播菜单->点击“观看回放”